Greenie
Many people are worried about food quality due to adulteration and want to grow their own vegetables and plants at home. Greenie Hydroponics originated as a solution to this concern. Our target market includes working professionals and college students aged 18-30. During user interviews, I found that 80% of them are looking for easy ways to grow plants without much effort, wanting to see progressive growth with minimal maintenance.






Research
Define
Ideate
Design
Test
Role
UX/UI designer—I was the sole designer of the company, tasked with researching, designing, and solving problems for the entire app. This experience allowed me to tackle my anxiety while overcoming challenges.
Understanding our product
Duration
12 weeks
Tools
Figma, Adobe Photoshop, Adobe Illustrator, Google slides, Zoom, Slack, Trello.
Hydroponics is a small portable wood setup that helps people grow plants within the comfort of their houses, speeding up plant growth and delivering faster results! The whole setup includes a light roof that provides light to the plants and a water container that needs to be refilled once every six weeks. Together, they give the plants adequate care and accelerate their growth.
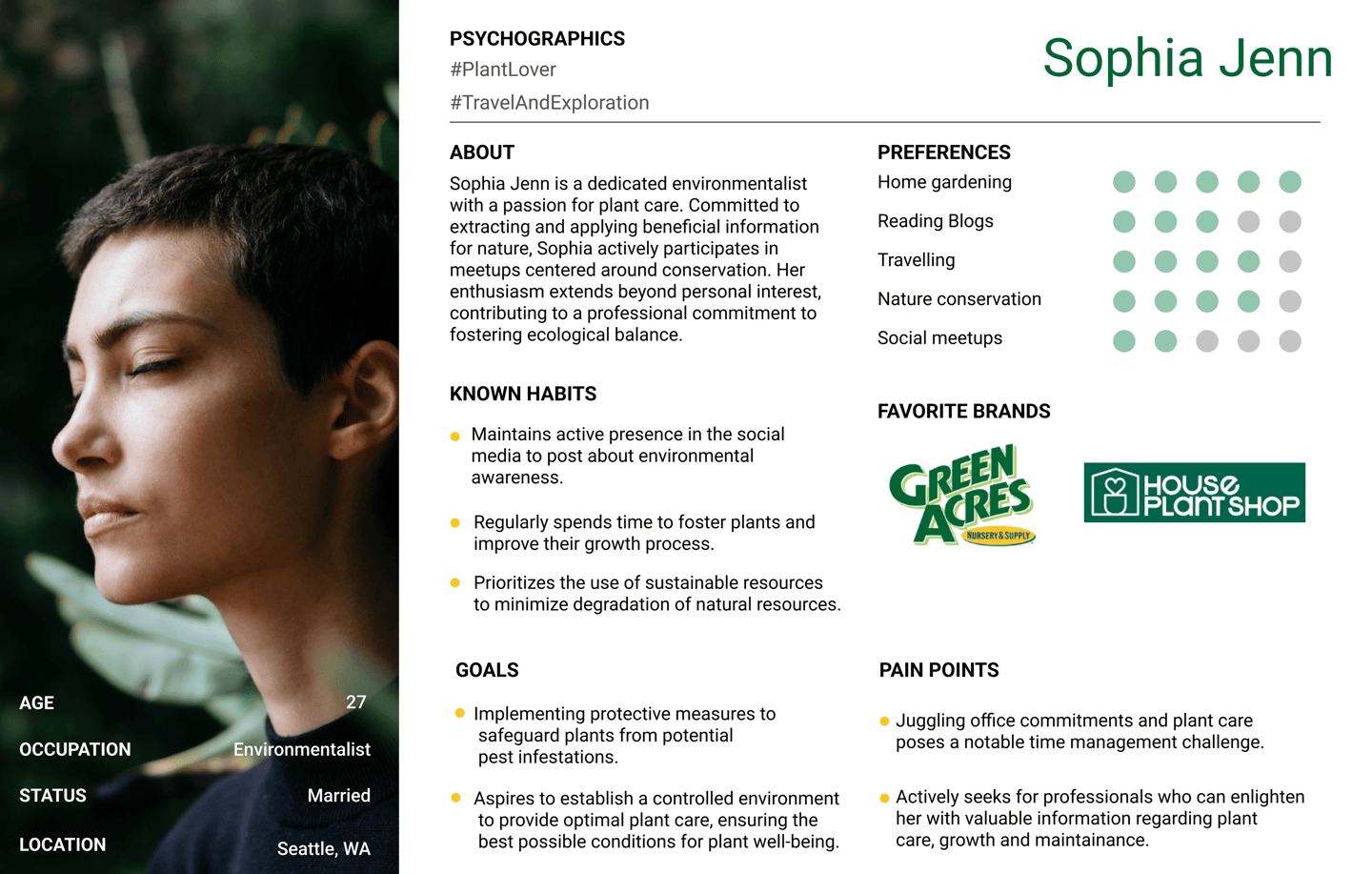
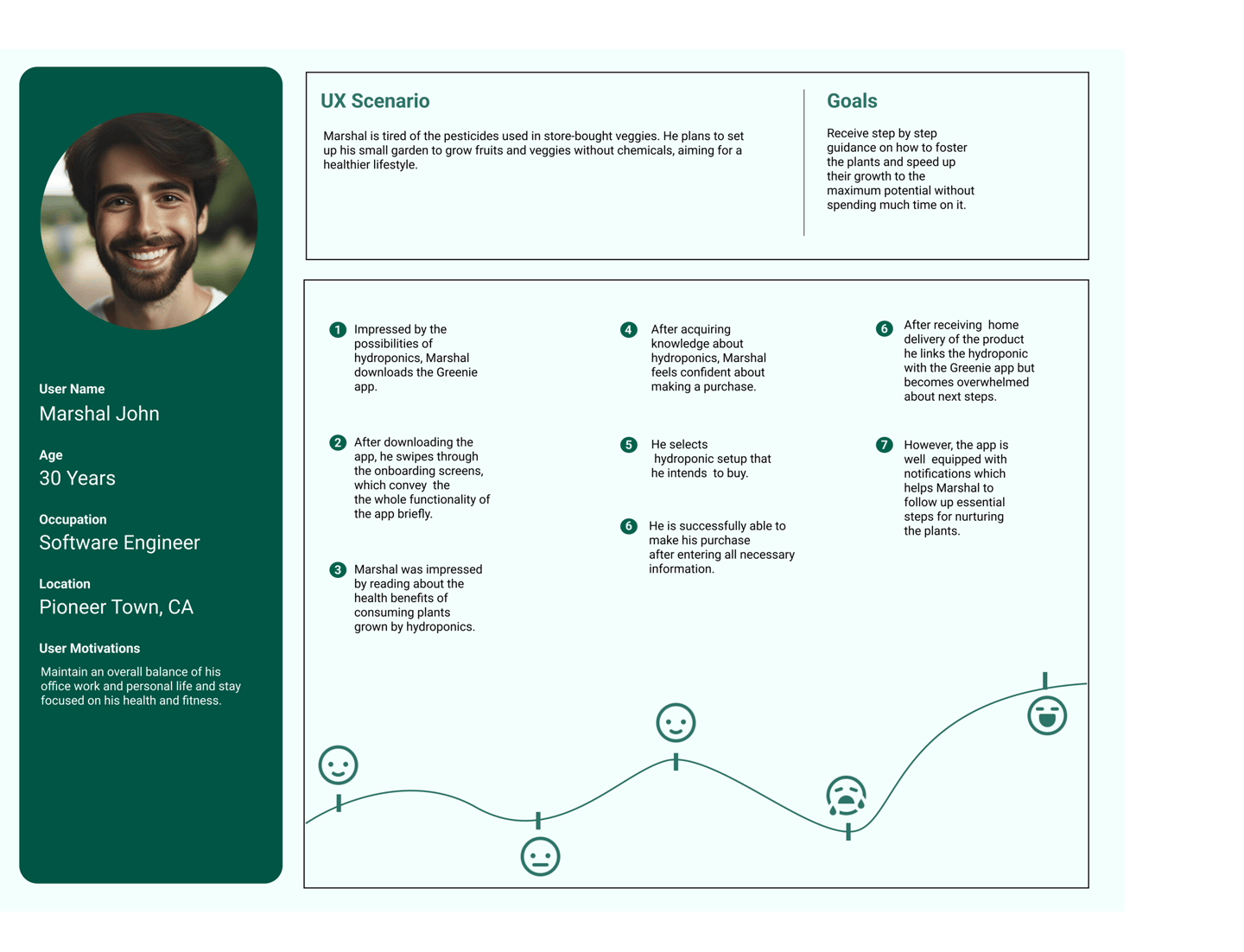
User Persona


What is Greenie hydroponics?
Benefits
Harvest and prepare your homegrown plants and vegetables for your meals.
Hydroponically grown plants are naturally pest-free.
A self-watering system with a refill container once every six weeks.
600 percent more antioxidants.
App and manually controlled roof light.
Discovery from the User Interviews




Ashlee Sou -


"I don't want to spend a lot of time nursing plants. If the app shows their health benefits, it will help me decide which plant to buy."




"Since I work from home and have a busy schedule, I may need to remember to care for my plants on time. So, notifications will be beneficial."
Jomen Cubin -


Carl Maddox -
"I'm interested in discovering recipes that I can use as references to cook meals using the plants I cultivated through hydroponics."
Referencing the interview, I framed a proto persona that resembles our user.


Our product
This is an image example of hydroponics that Greenie envisions selling in its app.




Greenie seeks an intuitive app design that lets users control their hydroponics and monitor plant growth. Furthermore, the app should provide essential resources to aid users in plant and hydroponic system maintenance, ensuring error-free cultivation.
Problem statement
Solution
Integrating an intelligent lighting system in the Greenie app will allow users to control hydroponic light from anywhere. App notifications will notify the customers with pivotal information, such as when they need to refill the water container and switch on the lights, which will help to be error-free. Additional assistance like a plant growth tracker will help to monitor the plant's daily progress.


The problem
User Journey Map
The user journey map below records the pinpoints and challenges during the purchase decision process.
Competitors Analysis Result


Analyzing the competitors proved that our direct competitors primarily focus on selling hydroponics, while the indirect ones specialize in pot plants. What sets us apart is our comprehensive approach. Unlike our direct competitors, who lack an app enabling flexible light control from anywhere, the Greenie app offers a distinct advantage. Our app facilitates remote control access and provides essential plant care assistance by seamlessly integrating with hydroponic systems. This dual offering of pot plants and hydroponics coupled with advanced technological support, positions Greenie as a strong contender in the market, offering users unparalleled convenience and functionality.
Click and grow
Plantly


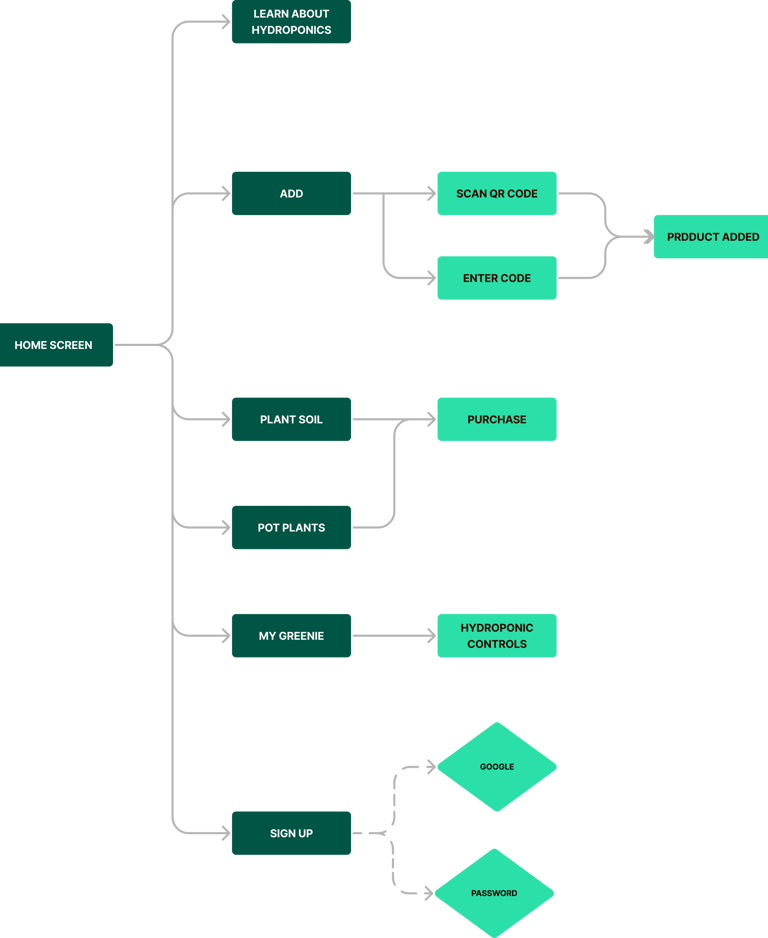
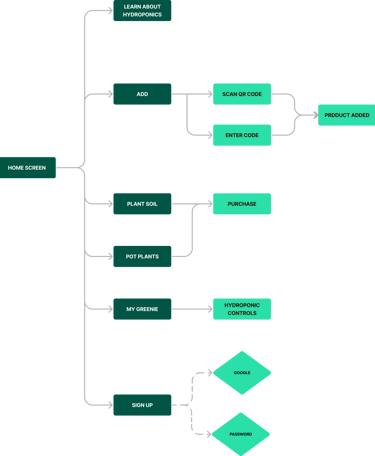
User flow
After meticulously exploring the app's core functionalities, I have crafted a streamlined user flow that comprehensively encapsulates its entire spectrum of features.
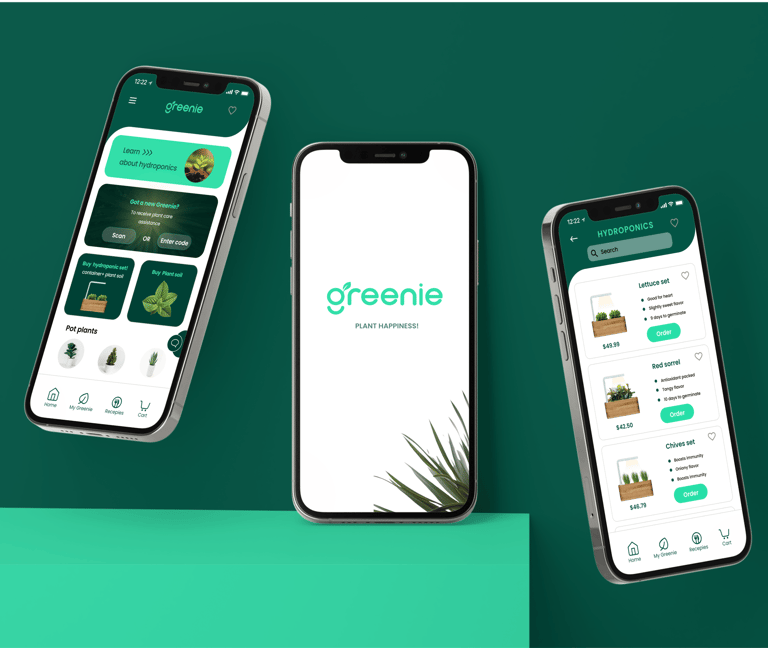
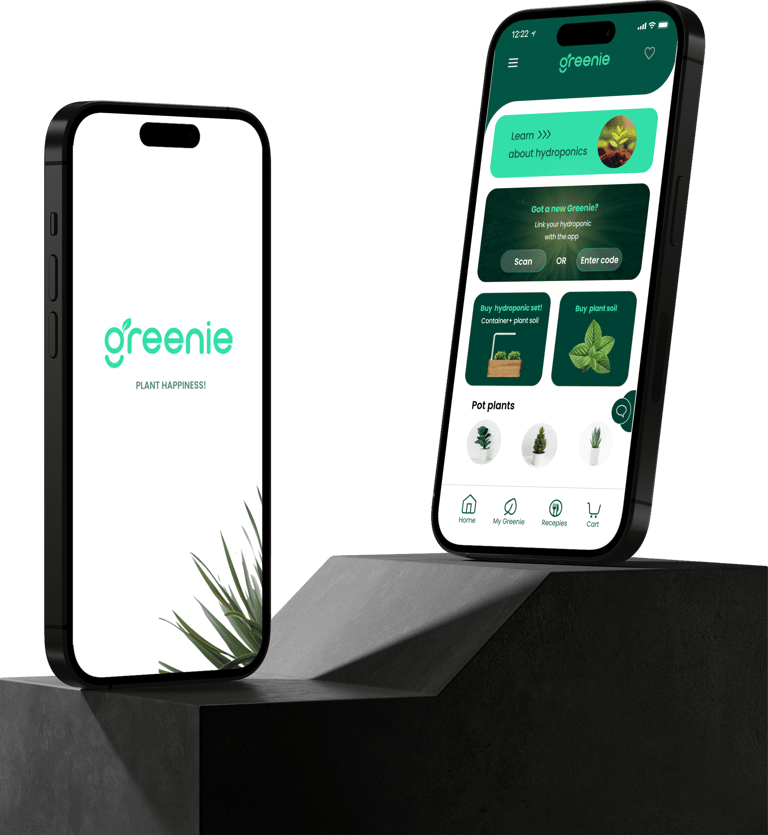
Final designs
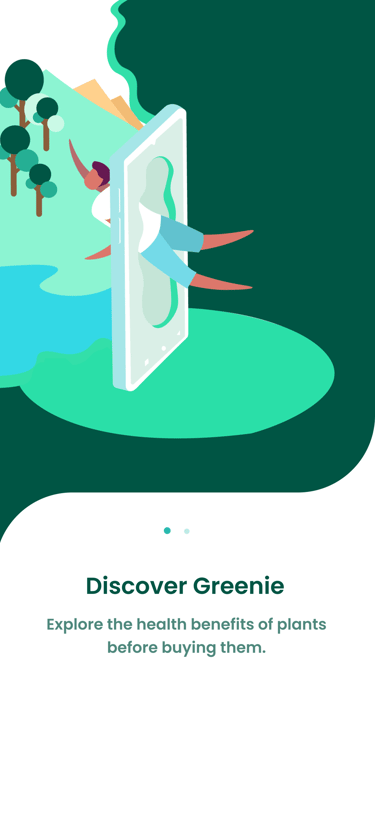
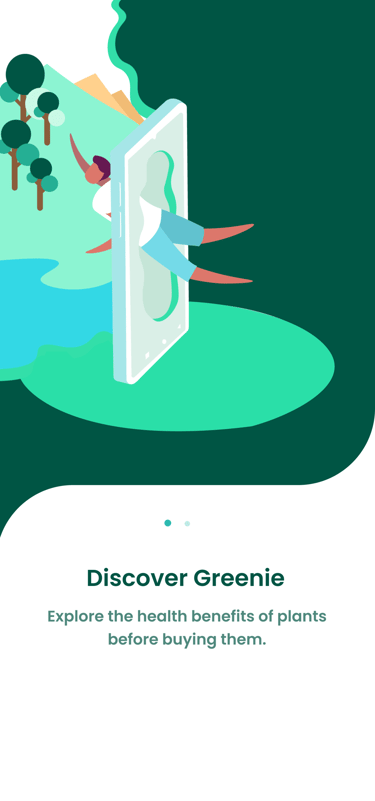
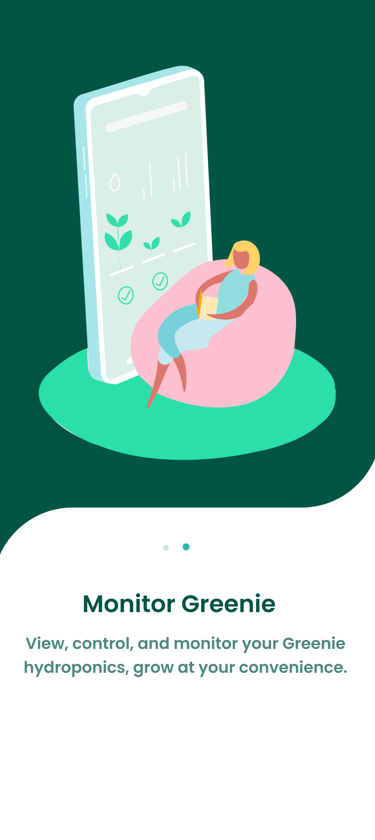
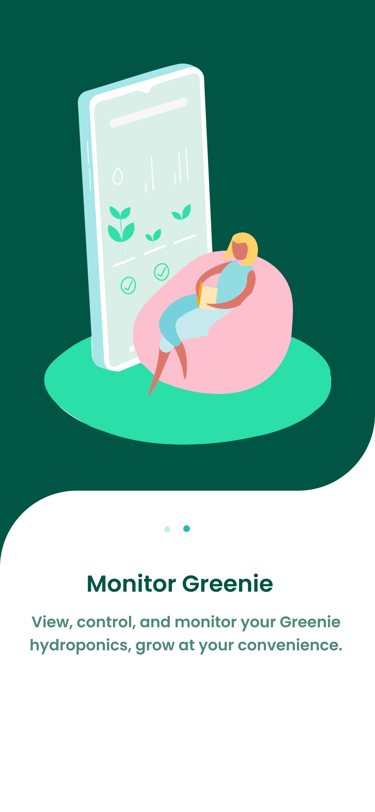
The splash screen and onboarding pages serve as pivotal gateways, ushering users into the platform and unveiling its vast possibilities. By seamlessly guiding users through the initial setup, they facilitate familiarity with the app's interface and functionalities, ensuring a smooth transition into active usage.
Splash + onboarding
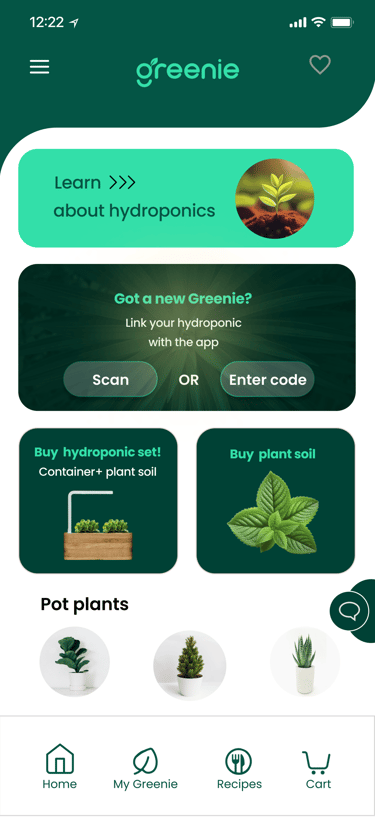
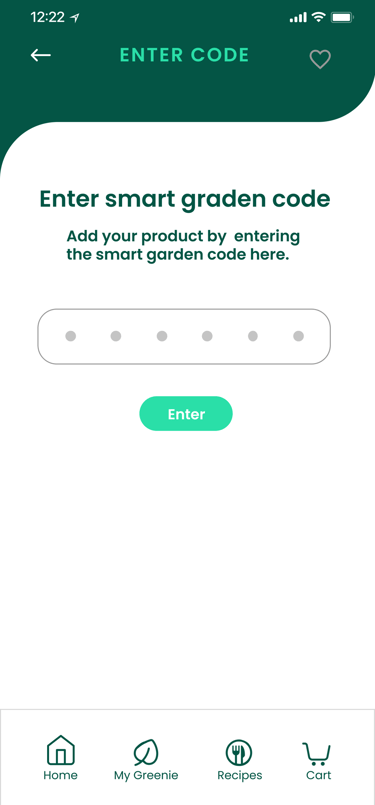
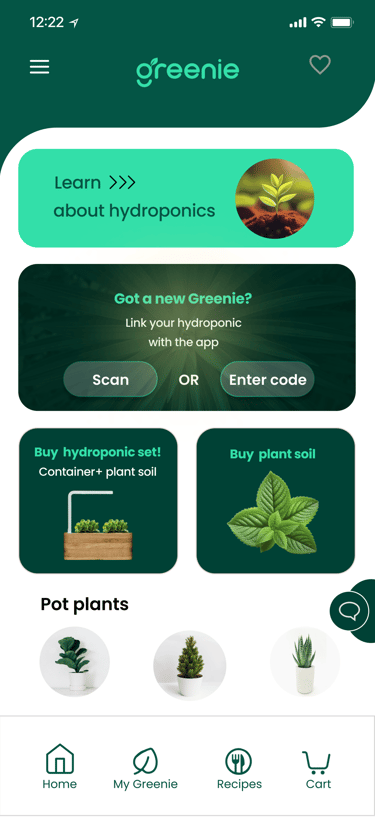
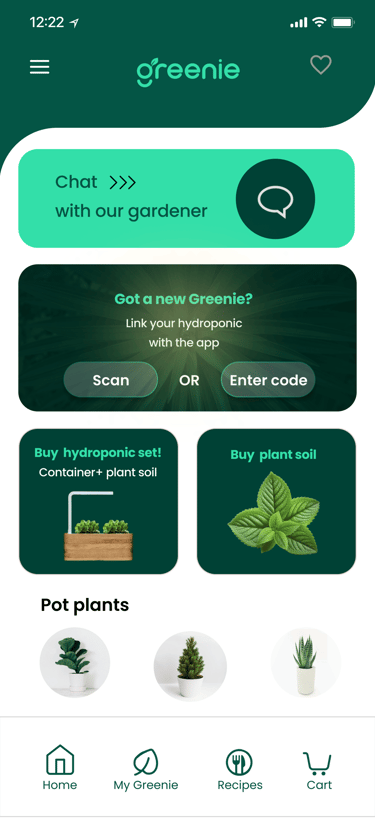
Access your product
Purchase
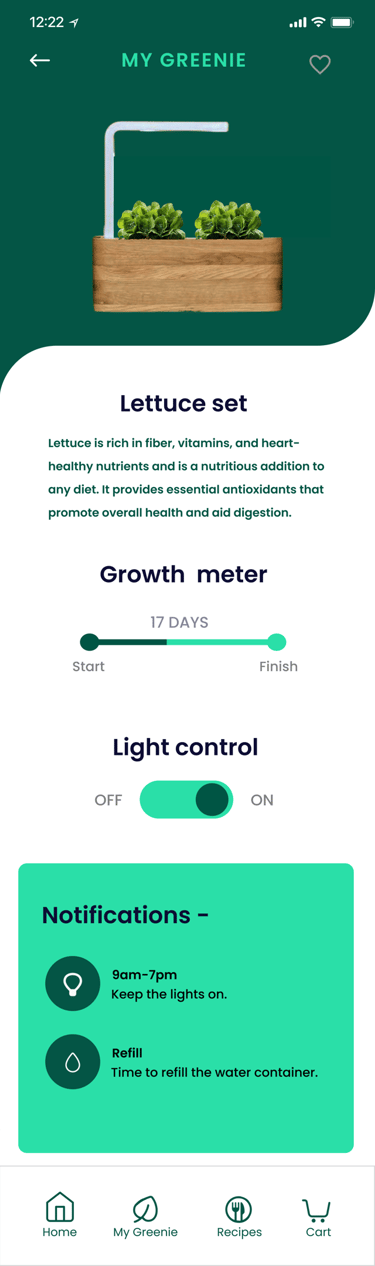
Monitor your product






















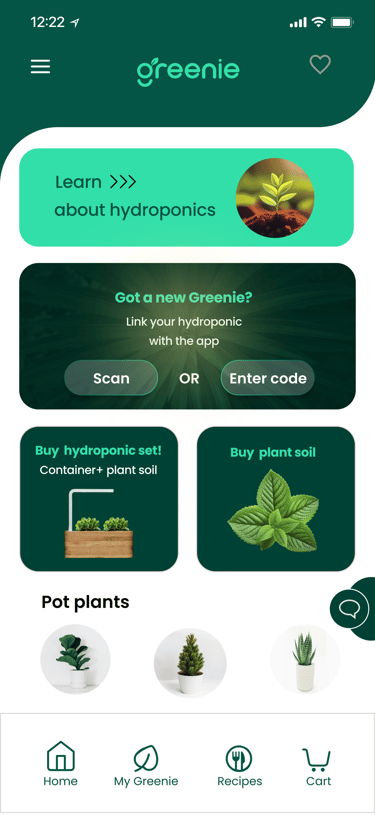
Learn


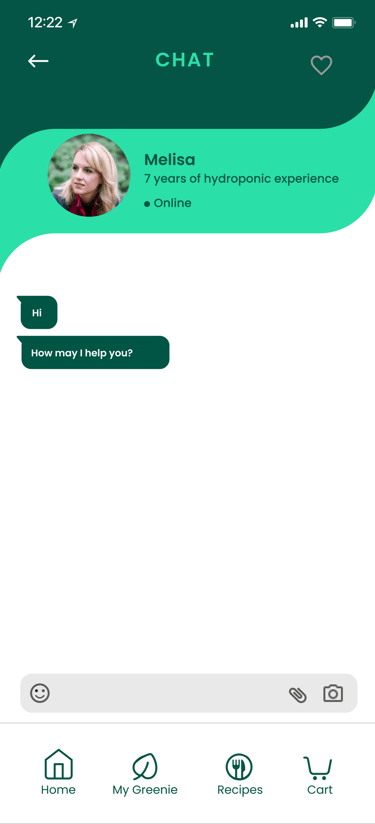
Gardener chat






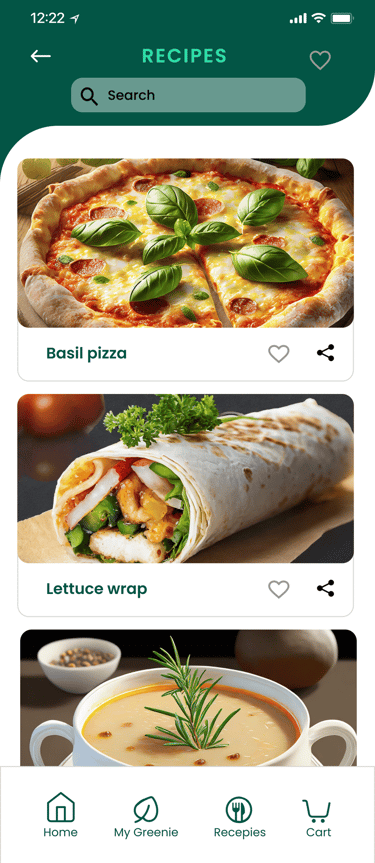
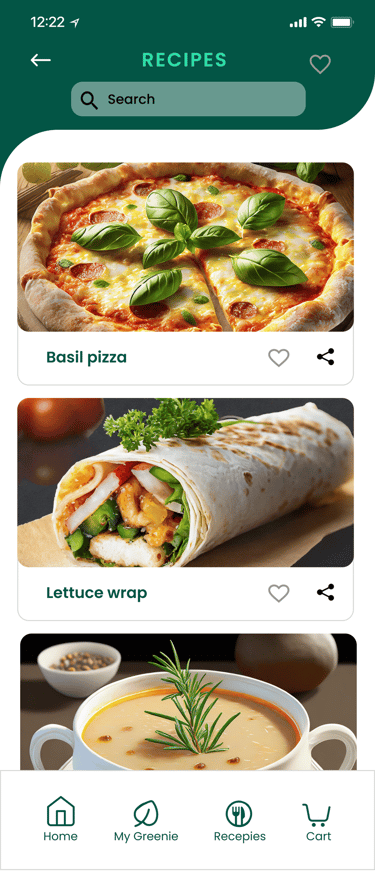
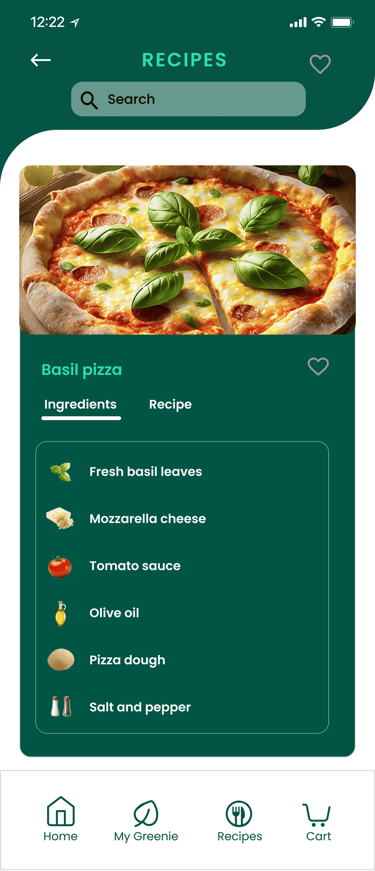
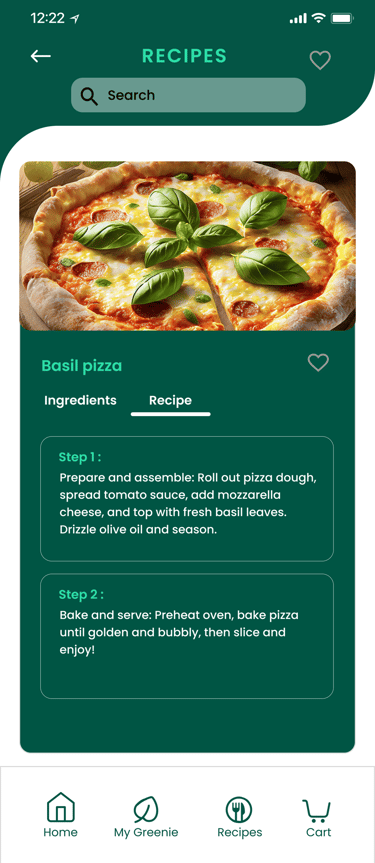
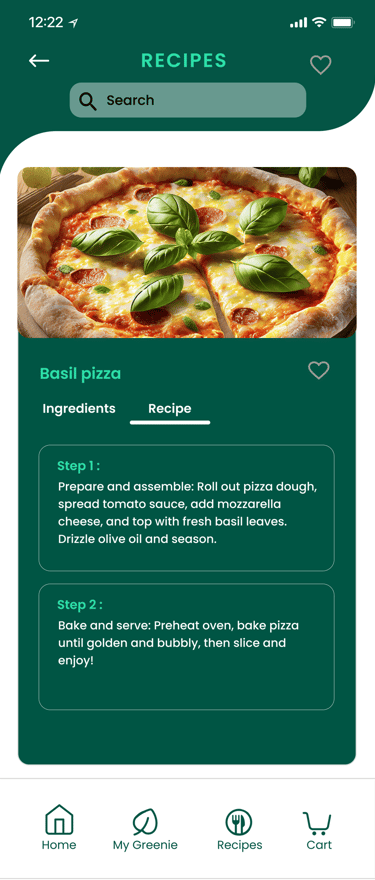
Recipe




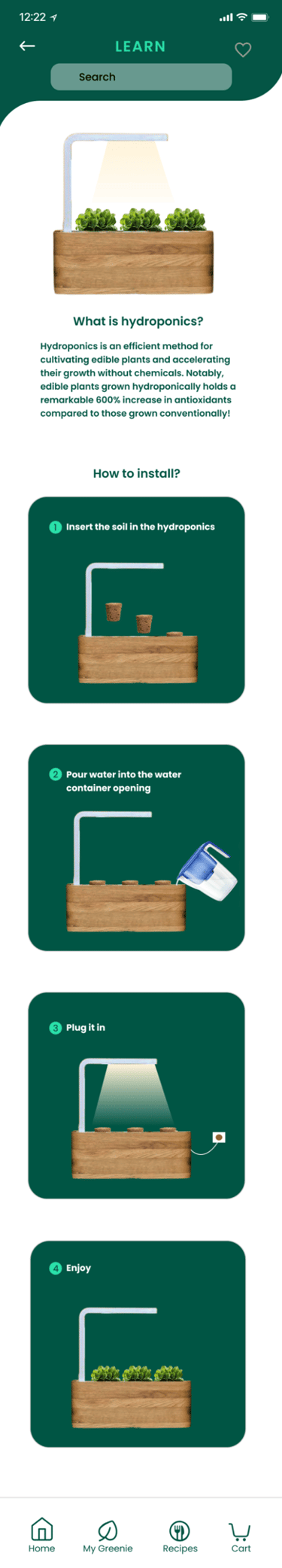
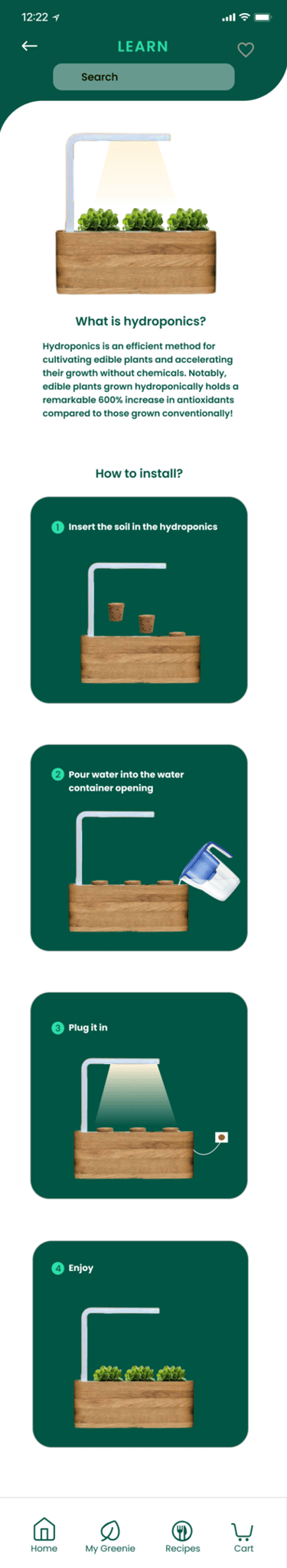
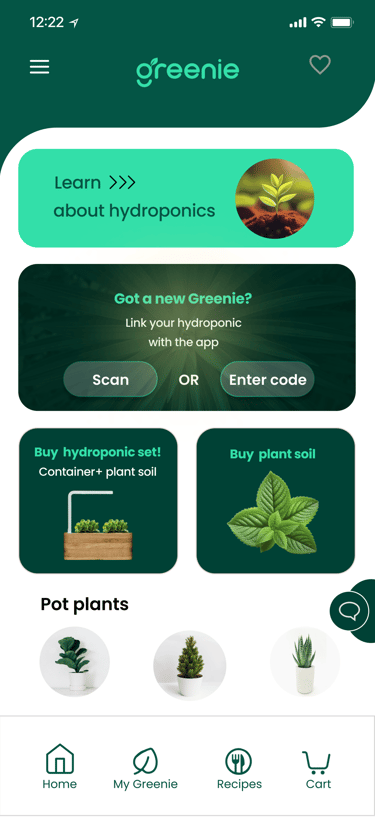
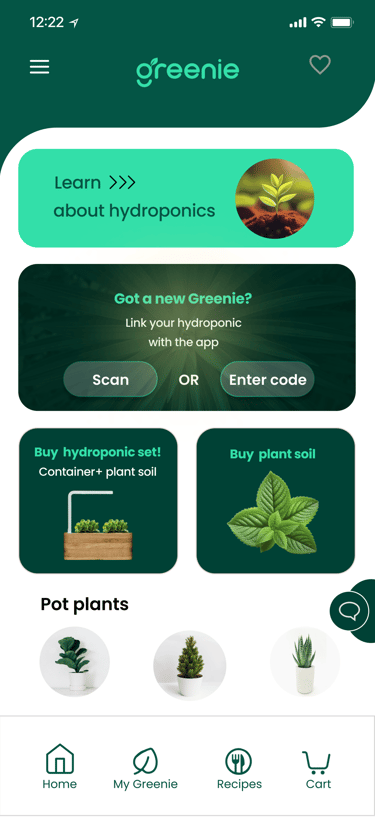
Many individuals need to familiarize themselves with hydroponics. During user interviews, it became evident that 70% of people required more hydroponics awareness. Advertising through platforms like social media and television commercials can help inform the audience about Greenie, but some doubts about hydroponics and its setup may persist. To address this, I have strategically positioned a guide, allowing the users to learn about Hydroponics and its step-by-step installation guidance, ensuring a smoother experience.
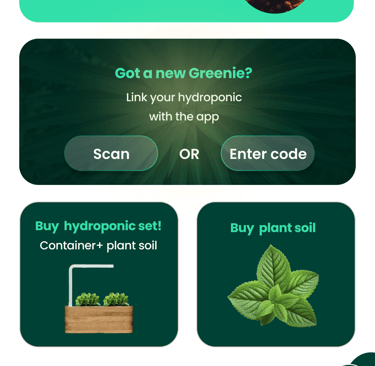
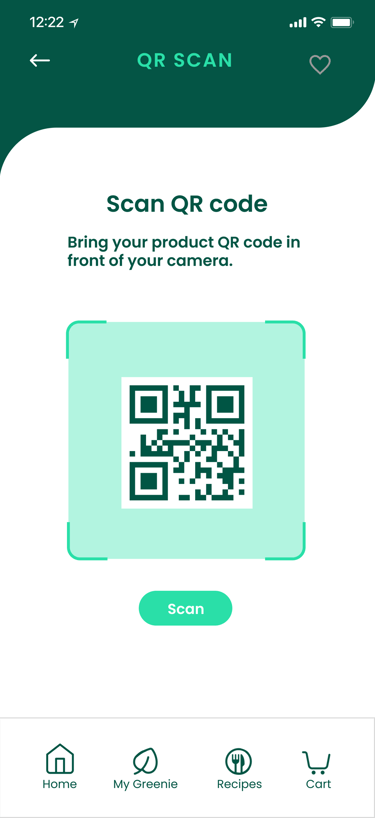
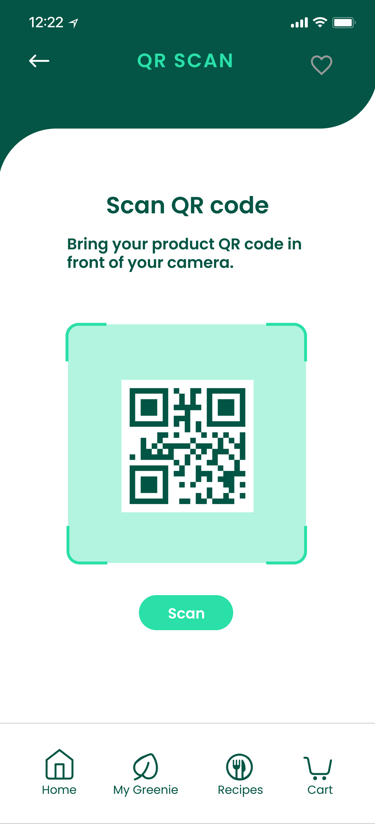
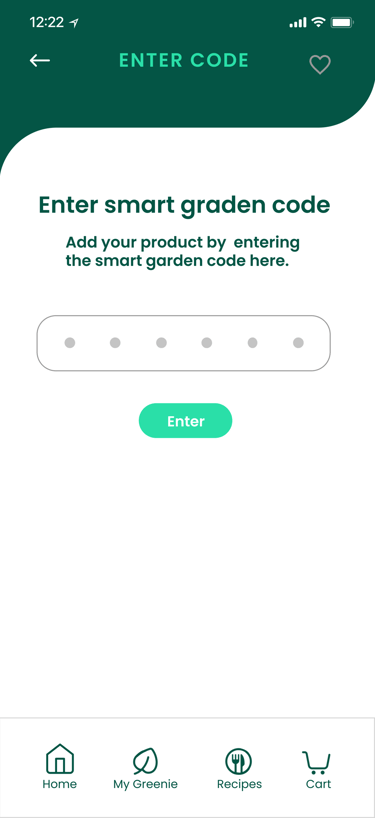
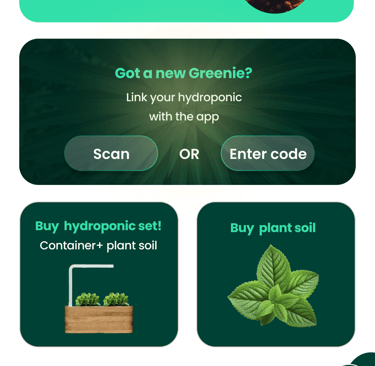
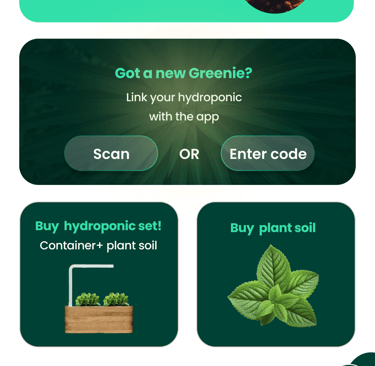
Hydroponic systems can be complex to manage, and users may need assistance through notifications to understand them better. By connecting the hydroponics by scanning the QR code or entering the smart garden code on the hydroponics they have ordered, the users can receive relevant notifications tailored to their plant type.
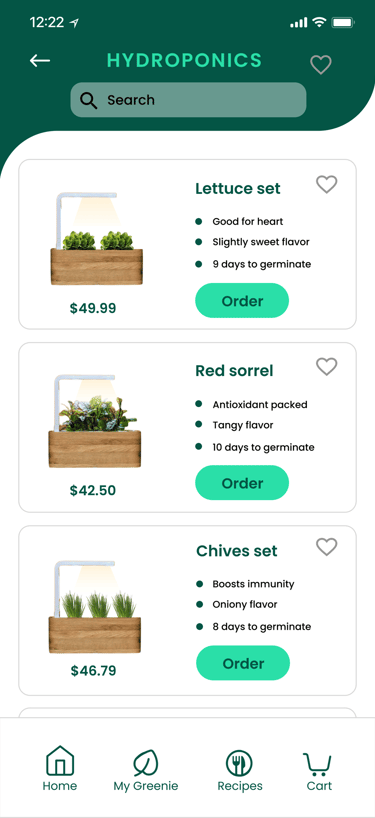
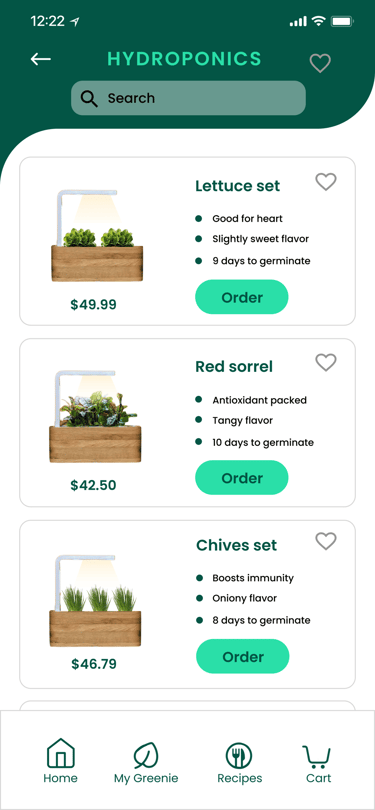
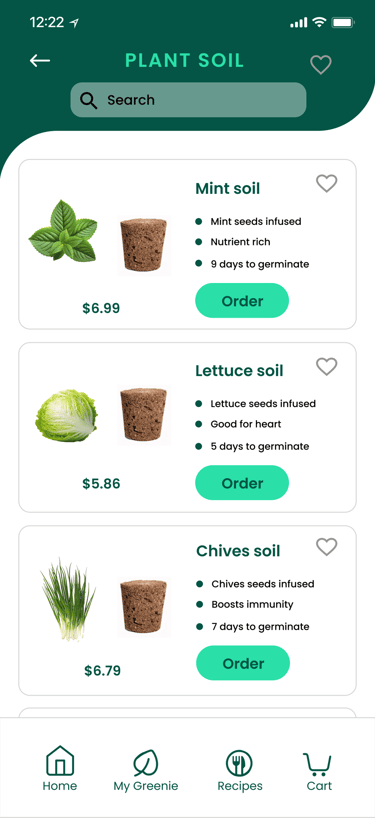
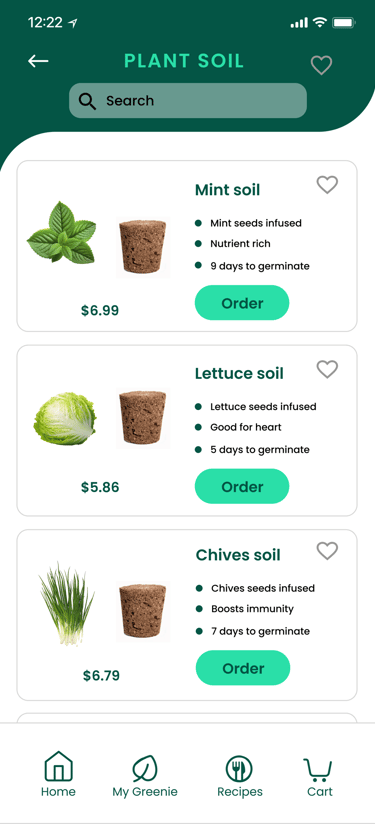
This interface lets users purchase hydroponic sets, including the hydroponic system and plant soil. To enhance user interest, I have highlighted each hydroponic option's benefits, flavors, and germination times, as these are the details users are most interested in. After harvesting and consuming the hydroponic plant, users can buy fresh soil infused with seeds for growing new plants.
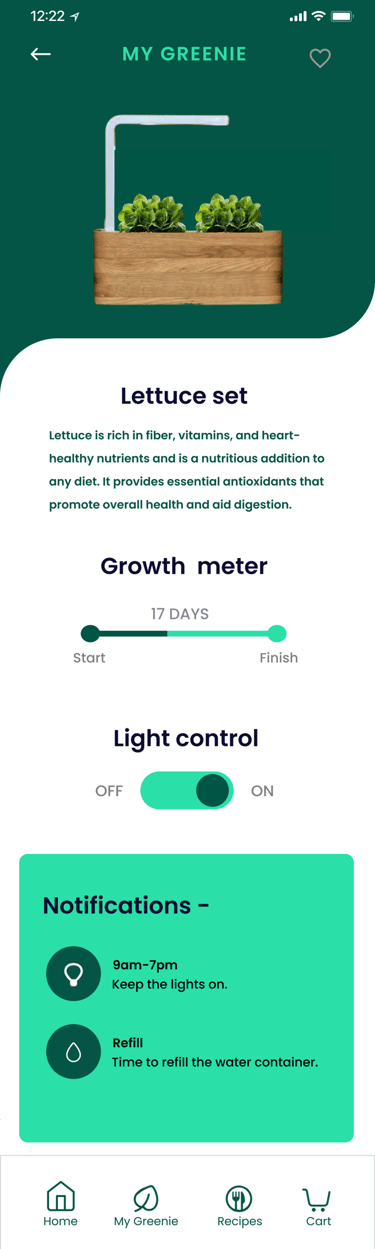
The Greenie Monitor provides information about the hydroponic system, allowing users to monitor its growth status and access light controls. Additionally, notifications help users offer optimal plant care, leading to improved growth. The hydroponic lights can be controlled through the app from any location, and this will be possible through cloud-based linking.
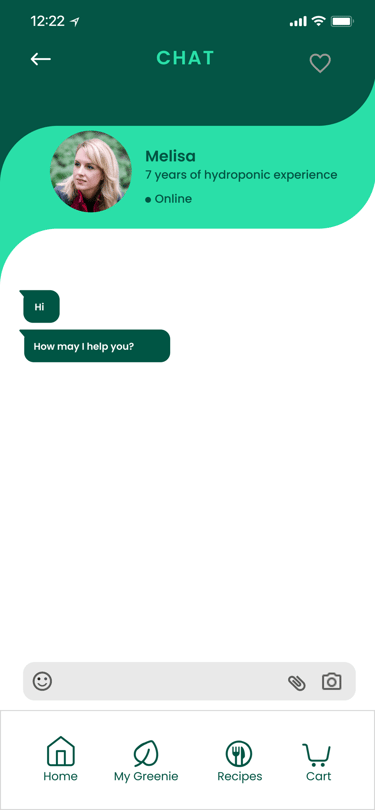
80% of the users expressed a need for a human assistant to clarify their queries related to hydroponic gardening. This gave rise to the idea of gardener chat, which will connect users to expert hydroponics gardeners from whom they can clarify their queries!
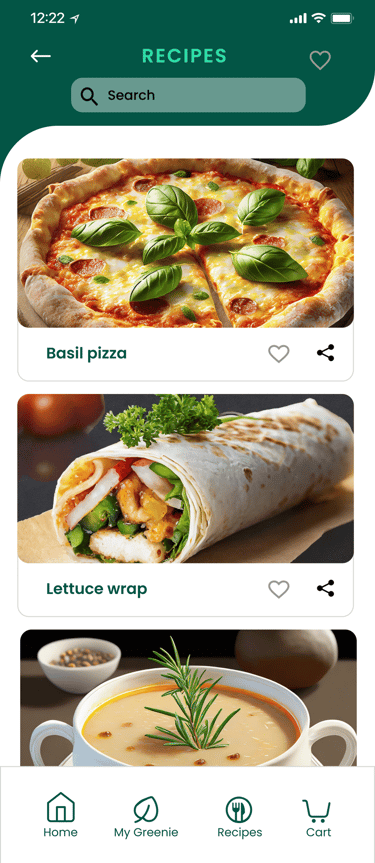
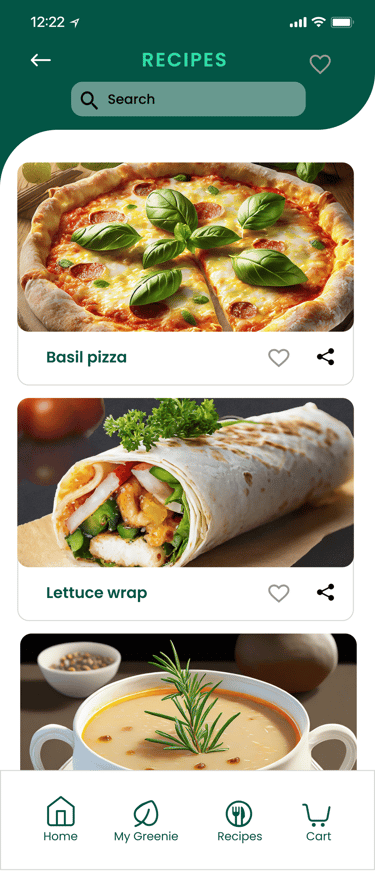
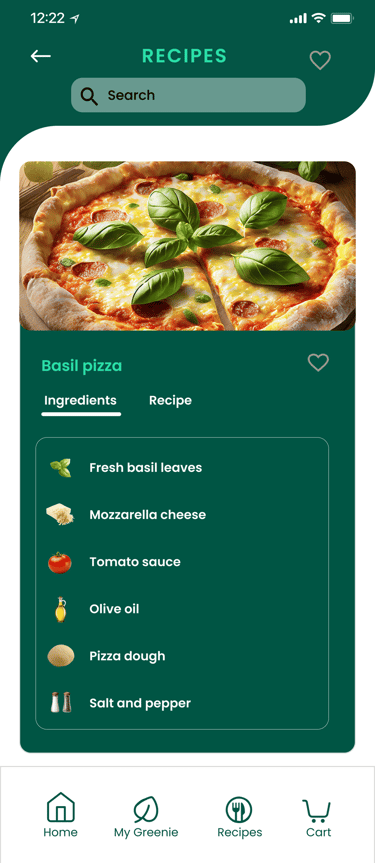
The plants grown through hydroponics are edible and versatile for various dishes. The recipe feature serves as a guide to showcase the wide range of foods that can be prepared using hydroponically grown plants.
The Users are eager to understand the benefits that a product offers them. Therefore, this introduction to hydroponics informs users about the profitable prospects they'll enjoy by purchasing Greenie's hydroponic products.
The growth meter helps to track the entire growth progress of the plant.
The light control system allows users to switch the hydroponic lights on and off from anywhere. This feature uses cloud-based connectivity to control the lights.
The notification section keeps informing the user if there is any action that they need to take regarding hydroponics.




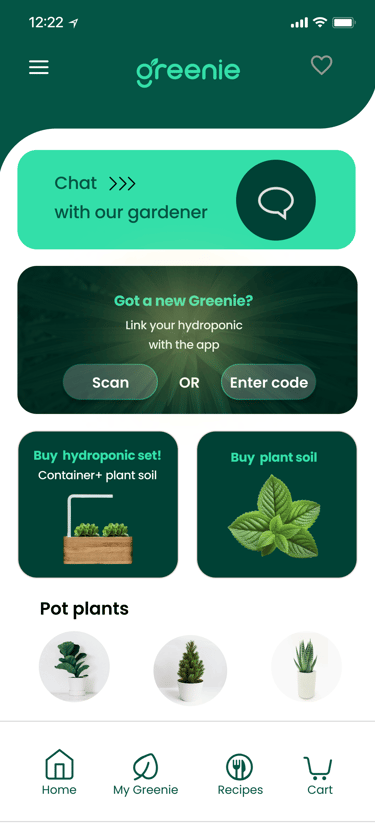
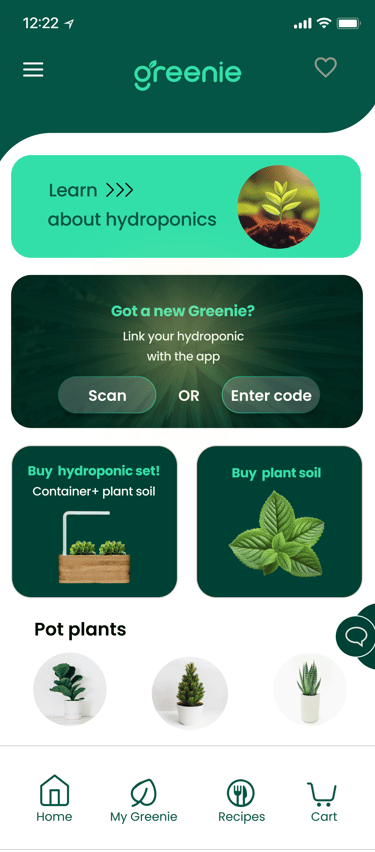
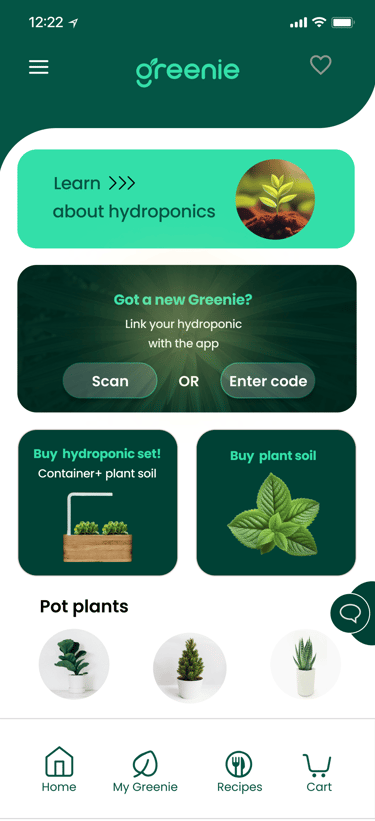
Iteration
Old idea
Revised idea
Chat
Chat replaced by learn
Chat moved here
When the homepage was designed for the first time, the gardener's chat was placed on the top to clear user queries. Still, during the user test, the users mentioned that in the top section, instead of chat, they needed an option to help them learn about hydroponics.
So, how did I improve the user experience? I moved the gardeners' chat to the bottom right corner and placed a learn about the hydroponic option at the top of the page. This UX decision helped increase the purchase interest of 90% of the customers!
Takeaways
Greenie proved to be an exceptional project, offering me a profound learning experience in hydroponics and the integration process with the app. I collaborated closely with the marketing team in regular meetings, ensuring my decisions aligned with the company's objectives and solved business problems. Consistent communication with developers facilitated seamless coordination, enabling swift implementation of design changes and preventing any confusion among teams.